
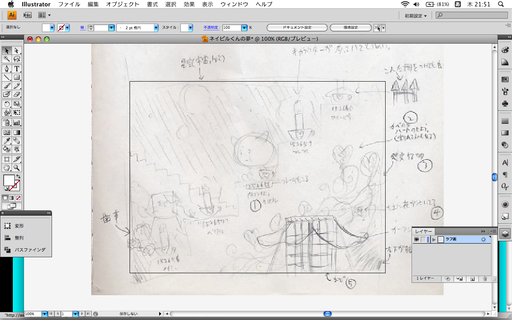
こちらが全体のラフです。
今回は珍しくスキャナで取り込みました。
上の画像をクリックして頂くと拡大出来ますが
たぶん字は読めません(つω・)
…と言うより自分でも読めない。
字が下手な上に解像度が低い※のでダメだべ。
※解像度が低いとモザイクっぽくなります

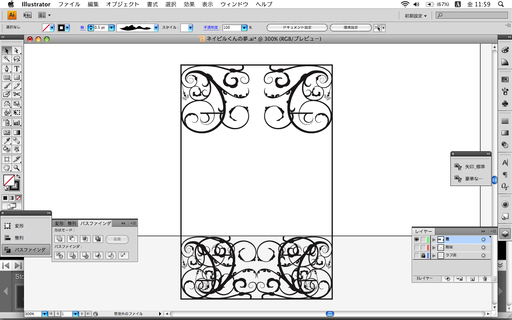
ラフの窓の部分をトレースします。
ペンツールを使わずに四角形ツール使ってます。

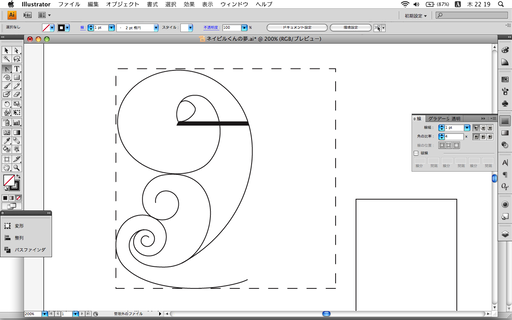
ペンツールで窓の装飾を描きます。
点線部分ははみ出してはいけない部分。
後で不要になったら消す事になります。

どんどん描いてくよー

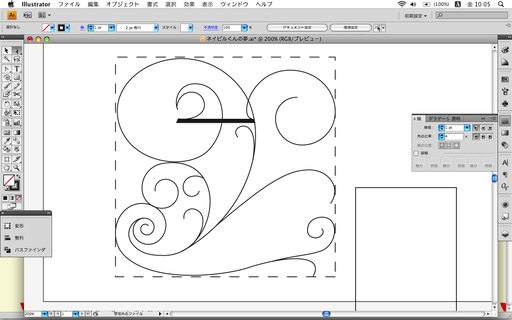
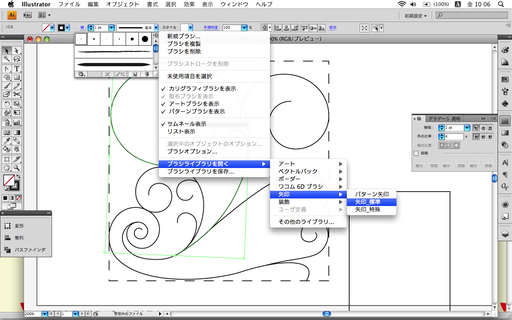
線に強弱をつけるので「ブラシライブラリを開く」の「矢印」の「矢印_標準」
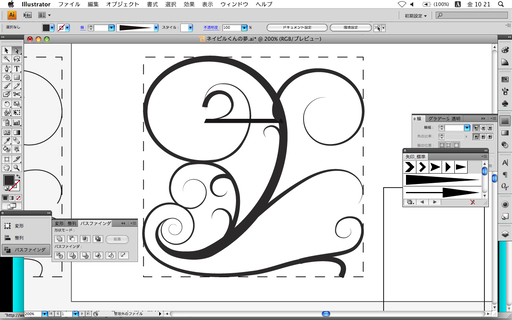
で、ブラシウィンドウから三角形のブラシを選ぶと…

こんな感じにツタっぽくなります。

全ての線にブラシを適用します。
それぞれ太さは微妙に違ったりします。

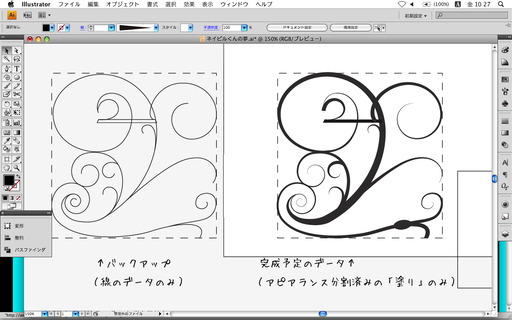
そうそう、忘れてはいけないのがバックアップの準備。
「ブラシを適用する前」と「適用した後」にわけます。
アートボード(白い部分)の外側に
ブラシを適用する前のバックアップを置いときます。
こうしておくとミスがあった場合、簡単に直す事ができるんだべ。

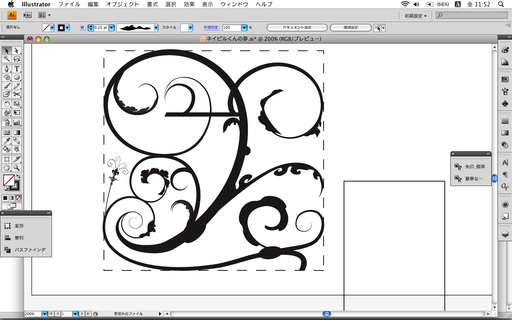
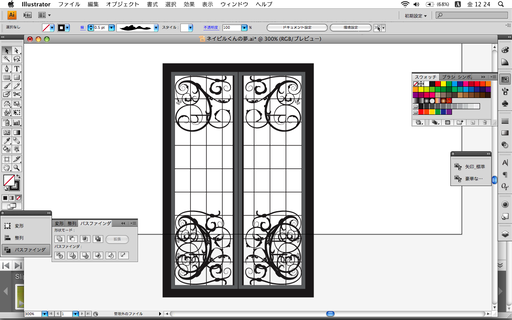
どんどん装飾をつけていきます。これもブラシを利用してます。
これで装飾の一部が完成しただ。

先ほど完成したパーツを窓に組み込みます。
上部に二つ、下部に四つを組み合わせて配置してます。
けど…下側ってアードボード(出力する枠)からはみ出るんで
作品が完成したらまず見えない部分なんですよね(つω・)

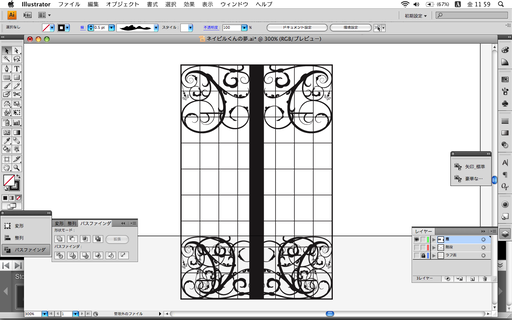
装飾が終わったら窓ガラス部分。
グリッドツールと四角形ツールを組み合わせてます。

ちょっと立体っぽく。

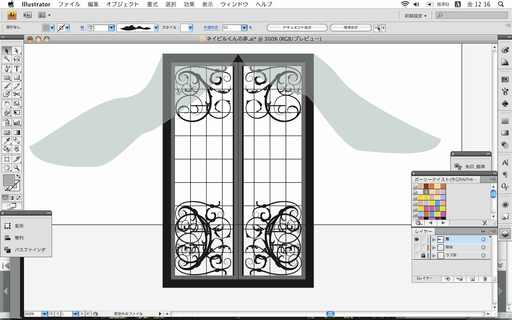
カーテンも付けました。透明度50%。
そんでもって次から窓の中身を用意します。

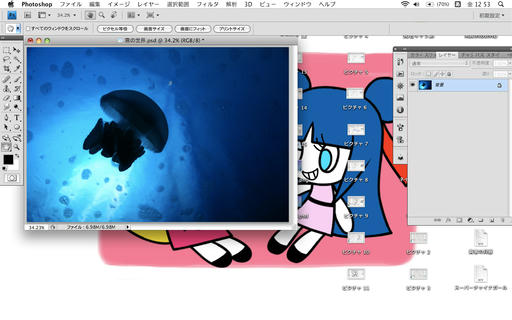
こちらはPhotoshop。海の中っぽくしたかったのでそれらしい素材を使います。
今回使った写真の素材自体はデザイン雑誌の付録(使用許可でてます)なのですが
お金を払うのが面倒な方は
こちらのサイトがオススメです(・ω・)b

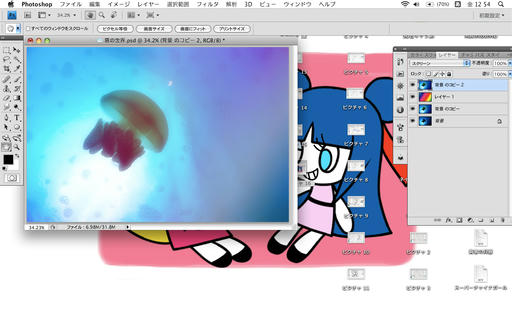
いろいろと加工します。
よく覚えていないのですが
①元写真を複製
②ぼかす
③レイヤースタイルを「スクリーン」に変更
とか
①新規レイヤー追加
②虹色のグラデーションを配置
③レイヤースタイルを「ソフトライト」にして透明度を下げる
とかやってたような気がします。
これでPhotoshopの仕事はおしまい。Illustratorに戻ります。

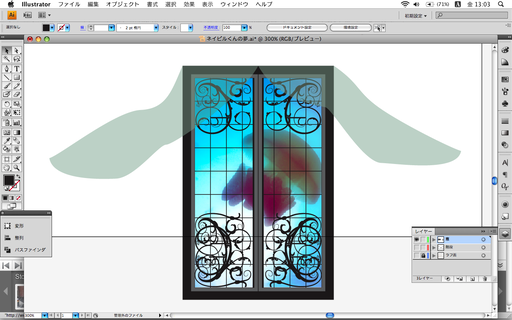
もう一度Illustratorに戻ります。ただいまー。
後はIllustratorの時に作った窓の後ろ側に置くだけ。
ちなみに画像をPhotoshopからIllustratorに移動させるときは
「ファイル」の「配置…」から貼付けることがオススメです。
コピペするとたまにエラー起こしますので。
以上です。見て下さってありがとうございました(・ω・)ノ
続きの「キャラクター編」はこちら