今度はIllustratorでのキャラクターの描き方です。

本来はネイビルくんのメイキングを載せたかったのですが
スクリーンショットが取れなかったのでメイミーさんに変更しました。
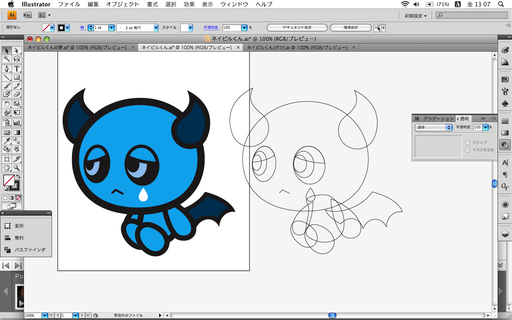
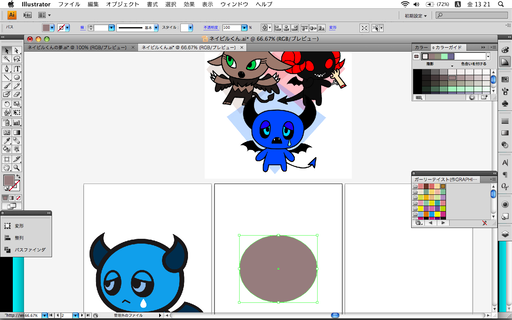
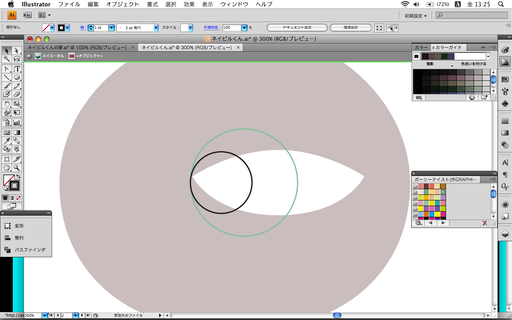
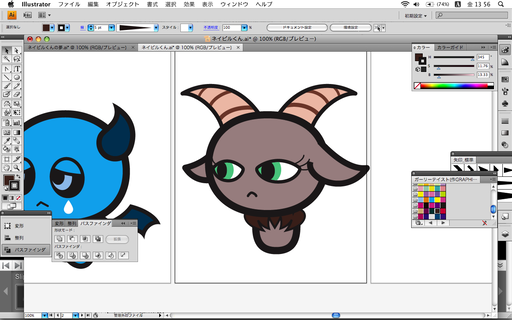
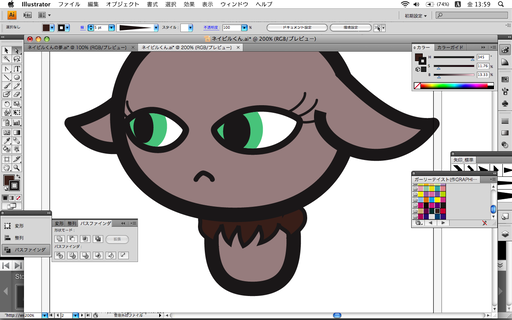
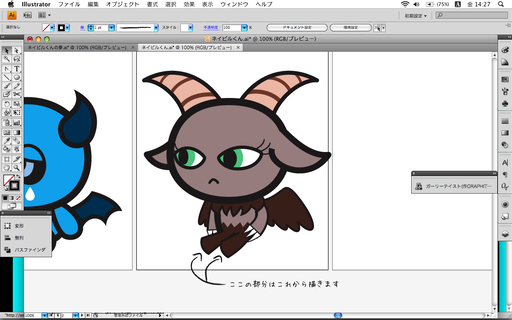
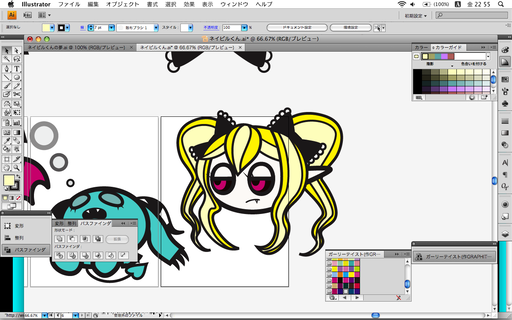
ちなみにネイビルくんのパスはこんな感じ。
左:完成図
右:パスのアウトライン

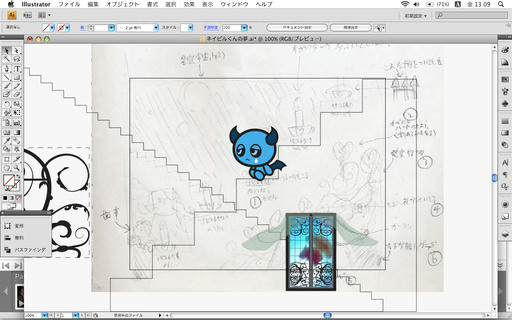
描き終わったネイビルくんをラフの上に配置してみる。
大体こんな感じかな。

ネイビルくんのメイキングの代わりにメイミーさんでご紹介します。
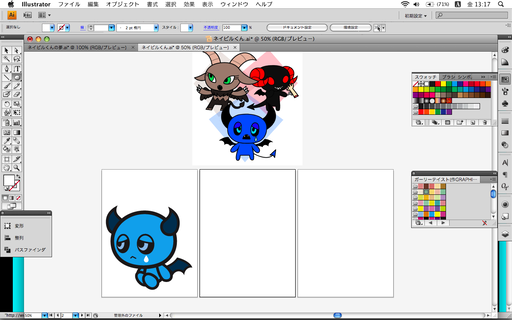
まずアートボードを3つほど作成。
このアートボードの中にキャラクターを描いていきます。

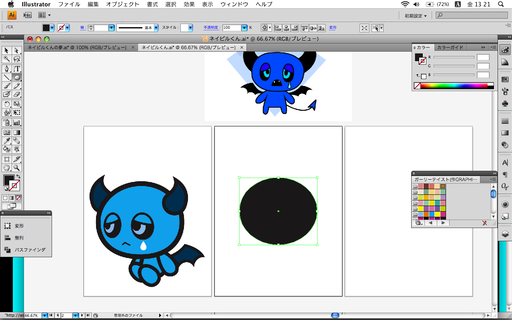
まず楕円形ツールで頭を描く。

画面上部に
バニラさんが描かれた本物のイラストを資料として配置していますが
そのままスポイトで色を取ってません。
それだと面白みが無いし、稀に自分のデザインとマッチしない時があるので
どんな絵を描くときでも公式設定のイラストからそのまま色を抜くのは避けています。
もちろんネイビルくんも同様です。

色を塗ったら頭を変形。
楕円形ツールで描いたまんまだと違和感があるので
円の一番下のハンドルを「アンカーポイント切り替えツール」水平に引っ張ります。
こうすることで重力に負けてほっぺのお肉が垂れてるように見えます。
(やりすぎると顔がデブになるので注意)

黒の丸の部分のアンカーダイレクト選択ツールで1〜2pix下に移動。
こうする事でさらにほっぺのお肉が(略)。
以外に重要な作業です。


つづいて目玉の作成。
自分の場合は一番手前の目玉を先に描きます。
円を変形させて白目部分を作成。
次に円ツールで黒目部分、その下の緑部分も描きます。

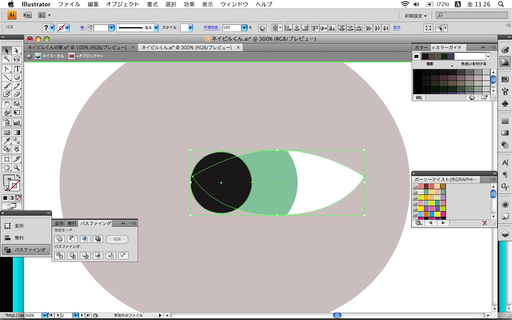
白目の部分を二回コピペして
「パスファインダ」の「交差」を利用して
黒目、緑部分を切り抜きます。
クッキーの型でクッキーの形を取る作業とおんなじだわ。

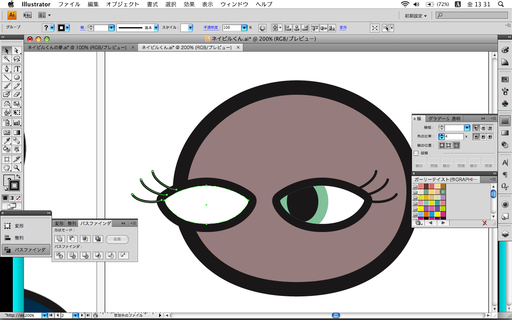
まつげを描いて完成した目玉をリフレクトツールでコピペ。
そのままコピペすると寄り目になってしまうので白目とまつ毛だけコピペしてます(つω・)

そうそう。たまにキャラを左右反対にして
どこか変じゃないかチェックするのも大事。
描いてる絵を左右反転させると大抵変な部分(特にデッサンが狂ってる所)が解ります。
デッサン力が無い人もある人もオススメの技(?)。

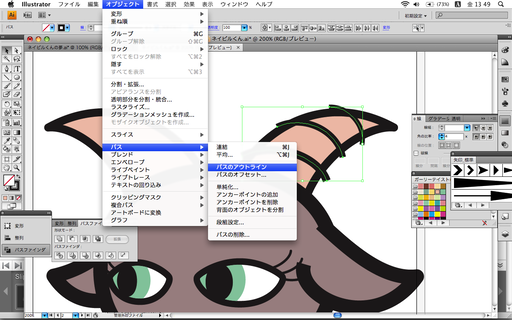
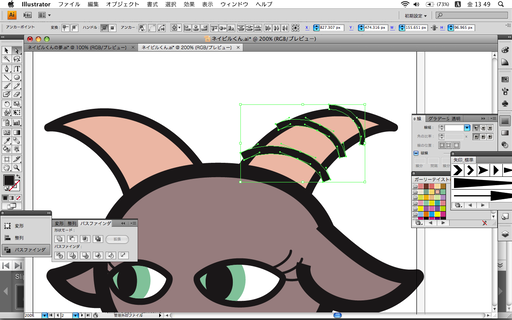
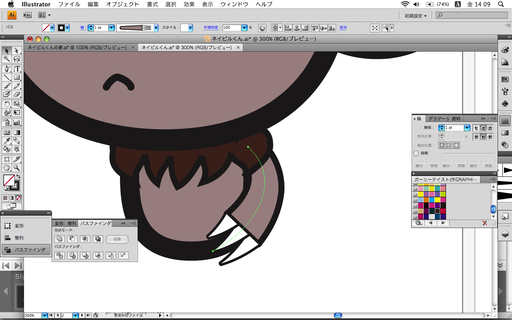
角を描いたら角の凸凹を描きます。
太めの線を角の上に描いたら
「パス」の「パスのアウトライン」を実行して線を塗りに変換します。

こうして出来上がった塗りを再び「パスファインダ」の「交差」で切り抜き。
これで角は完成します。

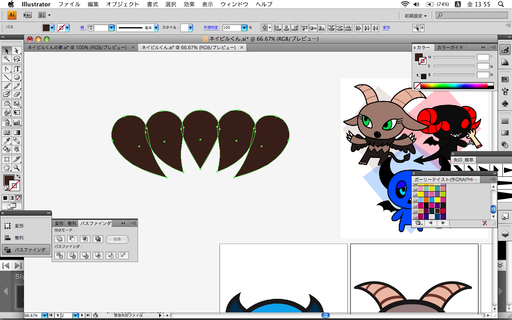
胸のフワフワ部分は円を変形させたものを
「パスファインダ」の「合体」から作ったのですが…

うーん何だか変だべ

…と言う訳でダイレクト選択ツールで手直し。
調整が終わったら胸のフワフワは完成。

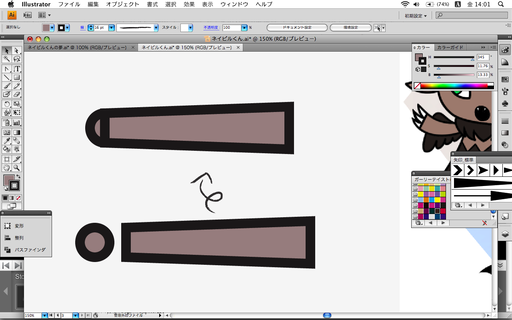
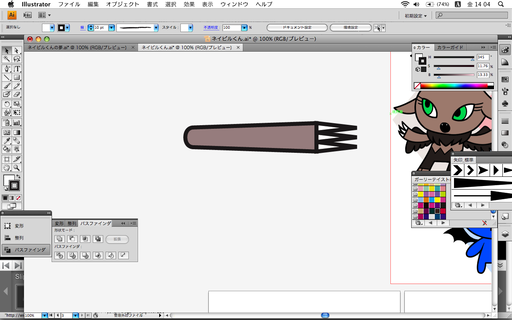
続いて腕を描きます。
後で説明しますが理由があって腕は真っすぐに伸ばした状態で描きます。
円と四角形を組み合わせて作成。

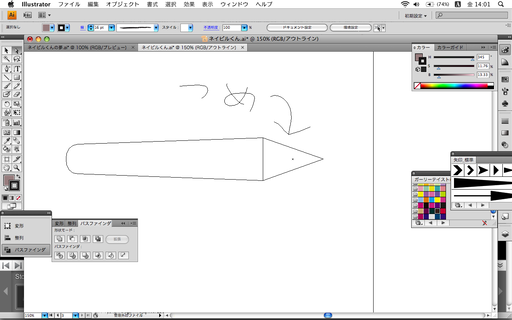
続いて爪を描くのですが
線が太いのでアウトライン表示にしています。
↓ちなみにアウトライン表示はこんな時に使えます
・線が太くて見えにくい時
・「塗り」で隠れてる「線」を選択したい時
・イラレ自体が重たい時
3Dポリゴンで言う「ワイヤー表示」とかなり似てます。

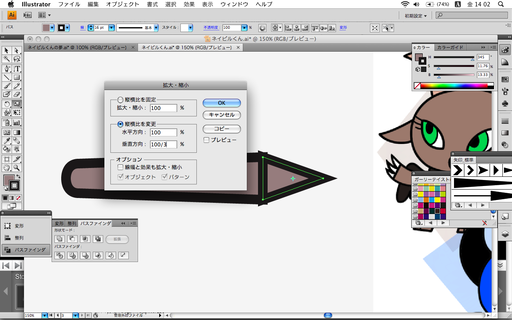
爪の一つを描いたら3つに増やします。
爪を「(100 ÷ 3)%」に拡大すると丁度3つ配置出来る大きさになります。

こうして腕が完成。

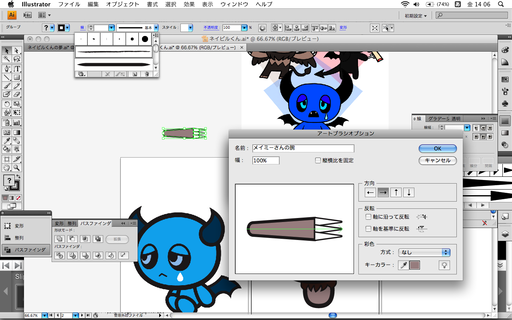
腕が完成したらブラシに変換します。
ブラシで登録すると簡単にポーズが作れるように!

骨にあたる線を引くだけで腕が描けてしまいます。
ポーズを頻繁に変えたい場合なんかは重宝する方法です。

腕を描いたら足も描くどー。

腕と足を描いたら次は翼部分。
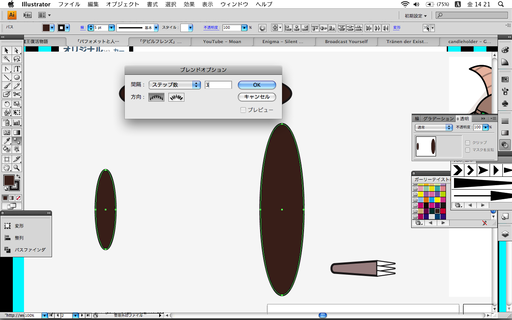
大小二つの楕円を配置したら「ブレンドツール」で「ステップ数:3」で実行。
「ブレンドツールってなんぞや?」と思う人は
上の画像と下の画像の楕円を見比べたら何となく解るかも。

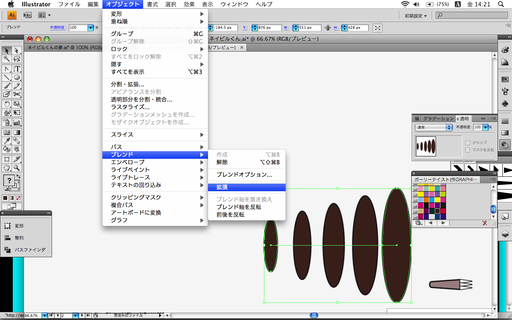
ブレンドしたらすぐに拡張※。
※:「拡張=実体化」と思って下さい。
拡張しないと選択も編集も出来ません。

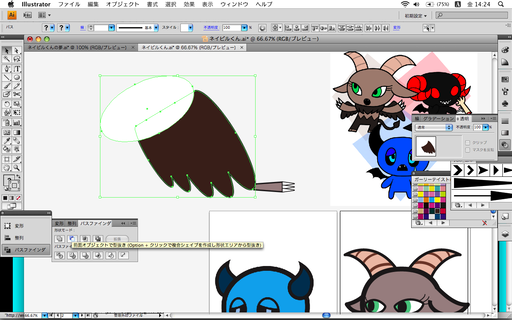
拡張した楕円を組み合わせて羽を作っていきます。
今度は「前面オブジェクトで型抜き」とか使ってます。
上の図では
白い楕円=クッキーの型
黒い部分=クッキーの生地
と思って下さい(・ω・)b

こうすることで羽が完成。
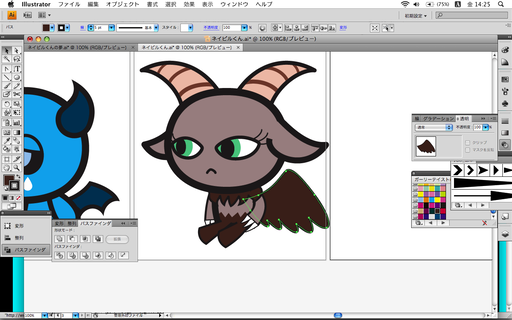
大きさや向きを調整してメイミーさんの背中に配置。

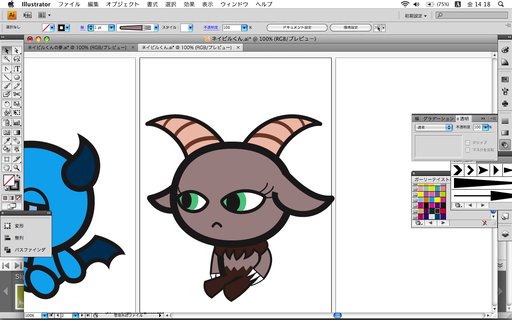
…キャラクター作成は全体的にこんな流れです。

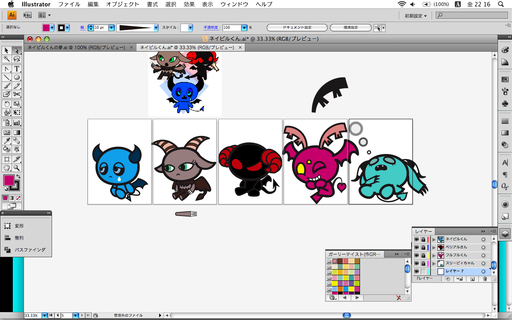
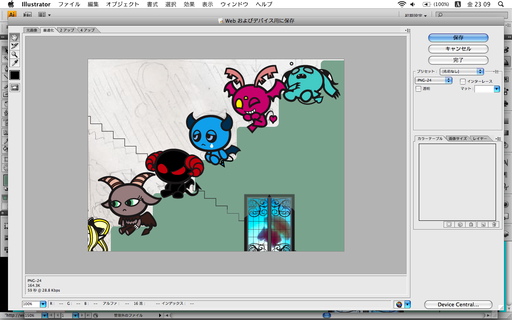
こうして出来上がったカワイイ悪魔たち。
左からネイビル、メイミー、ベリアル、フルフル、スリーピィ。
詳しくは
バニラさんのブログかpixivへ!

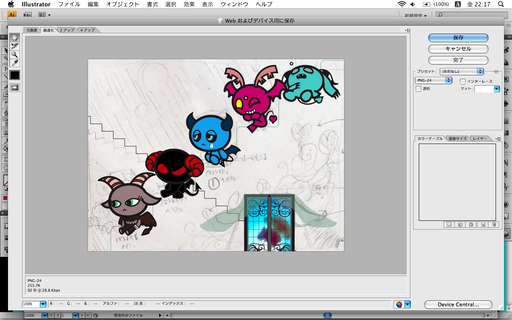
それぞれキャラクターが完成したのでラフに配置してみたら…
一番左下のメイミーさんの下の段が空いてしまった!
ラフを描いてる段階では気付かなかったので
急遽誰かを描くことになりました。
…とは言ってスペース的に頭が少し見える程度だと思うし
どうしようかしら。

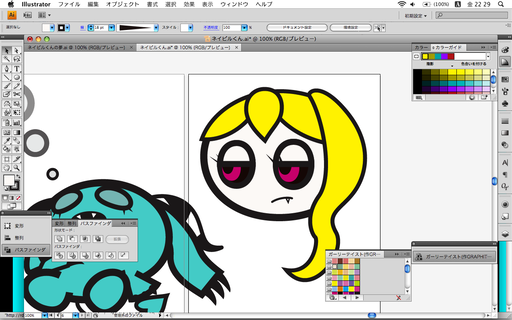
そこで前から描きたかったあの人を…
白い肌、金髪、ジト目、そしてこの八重歯と言えば…。

ヴァンパイアガール、ラミーちゃん!(頭部のみ)
pixivでも人気のある彼女です。

けどやっぱり頭がちょっぴり写っただけでした(つω・)
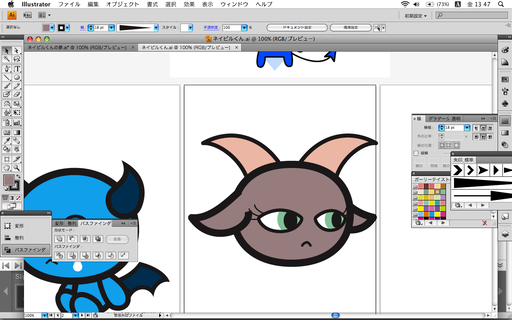
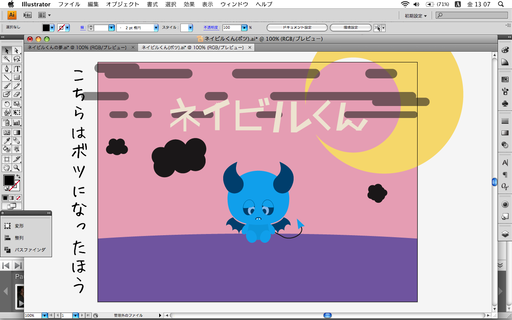
おまけ ボツになったラフ:

イラレで描いたラフ。
なんだかインパクトが無いのでこちらはやめになりました。
以上です。まとめられなくてゴメンナサイ。
見て下さった方がおられたら ですが、ありがとうございます(つω;)
最後の「総合・加工編」はこちら
